用CSS3渐变画马赛克背景
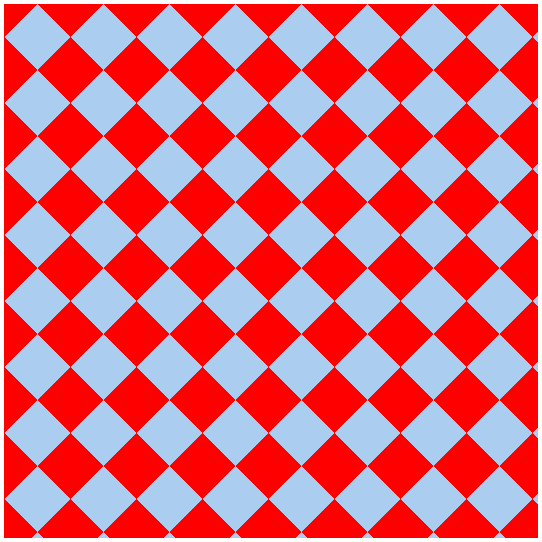
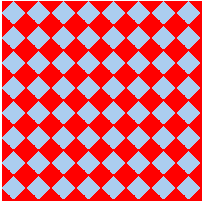
今天get一个CSS3新技能,真的很酷炫,简直惊呆了没见过世面的我,先来晒一下结果图。

完全用CSS3画出来的,是不是很好奇到底怎么画的?下面来一步步讲解。
首先再提一下线性渐变的概念:
线性渐变(linear gradients)属性:沿着一根轴线改变颜色,从起点到终点颜色进行顺序渐变(从一边拉向另一边)
background:linear-gradient(direction, color-stop1, color-stop2,…);
然后来看这个代码
div{
width: 800px;
height: 800px;
background-color: #abcdef;
background:linear-gradient(45deg, red 25%, transparent 25%);
}
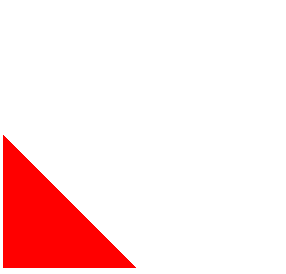
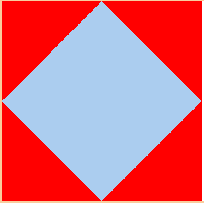
结果是这样的:

这个就是指沿着45度方向渐变,并且,在这个方向上,从0到25%的位置是红色,然后从25%开始从红色渐变到透明色,此处因为透明的位置也是25%,所以我们看不到渐变的效果,但是如果改成30%,50%..或者其他任意大于25%的值,都能够看到渐变效果,这里就不演示了。
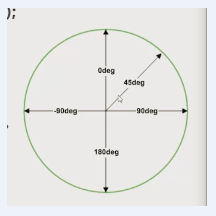
关于渐变这个方向问题,还要提下,因为这个角度并不是单纯的顺时针或者逆时针变化,感觉有点复杂,不过我们只要记住下面这幅图就好了。

所以,根据这幅角度图,我们再多些一行代码
div{
width: 800px;
height: 800px;
background-color: #abcdef;
background:linear-gradient(45deg, red 25%, transparent 25%),
linear-gradient(-45deg, red 25%, transparent 25%);
}
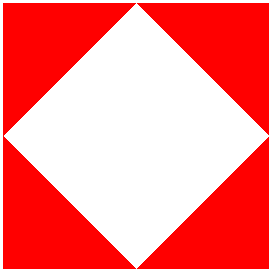
结果是这样滴:

这是从-45度的位置来画的,补充下,这里我们用到多重背景图像的知识,写法都是一样的,我们只需要在它们中间加个逗号就可以啦。然后我们再把另外两个角也补上。
background:linear-gradient(45deg, red 25%, transparent 25%),
linear-gradient(45deg, transparent 75%, red 75%),
linear-gradient(-45deg, red 25%, transparent 25%),
linear-gradient(-45deg, transparent 75%, red 75%);
是不是有点感觉啦

然后,因为渐变是属于background-image的,所以我们可以把background改为background-image。另外,考虑到各浏览器的兼容问题,我们把前缀加上,最完整的写法就像下面这样:
background-image:linear-gradient(45deg, red 25%, transparent 25%),
linear-gradient(45deg, transparent 75%, red 75%),
linear-gradient(-45deg, red 25%, transparent 25%),
linear-gradient(-45deg, transparent 75%, red 75%);
background-image:-webkit-linear-gradient(45deg, red 25%, transparent 25%),
-webkit-linear-gradient(45deg, transparent 75%, red 75%),
-webkit-linear-gradient(-45deg, red 25%, transparent 25%),
-webkit-linear-gradient(-45deg, transparent 75%, red 75%);
background-image:-moz-linear-gradient(45deg, red 25%, transparent 25%),
-moz-linear-gradient(45deg, transparent 75%, red 75%),
-moz-linear-gradient(-45deg, red 25%, transparent 25%),
-moz-linear-gradient(-45deg, transparent 75%, red 75%);
background-image:-o-linear-gradient(45deg, red 25%, transparent 25%),
-o-linear-gradient(45deg, transparent 75%, red 75%),
-o-linear-gradient(-45deg, red 25%, transparent 25%),
-o-linear-gradient(-45deg, transparent 75%, red 75%);
这个时候,background-color也显现出来啦

最后,我们改变下背景图像大小,这时候就用到background-image属性啦,把长和宽都改为100px, 即:background-image:100px 100px;
lalala… 大功告成:

这里说明两点:
- 对于IE浏览器,只有10以上的才能支持CSS3,10以下的都需要用滤镜filter来实现渐变效果,可是滤镜还不能如此酷炫,所以如果我们需要再IE10以下里面用的话,只好切成图片了,好忧伤。。。
- 关于方向,推荐用角度,而不是对角线,角度会更好一点,因为不论什么浏览器,方向都是一致的,而对角会因为浏览器的内核不同而产生不一样的效果。
好了,是不是超级喜欢CSS3呢?经过这几天的深入学习,自己也对CSS3的知识点有了更透彻的理解,好开心,发现前端真是有意思啊。
最后,祝愿大家新年快乐,也希望自己能够顺利找到工作。话说写博客真是很费时间,这么短一篇文章,又one hour passed….~~(>_<)~~