CSS3——迎新年,手动绘制五星红旗
记得巴西奥运会的时候,亲爱的巴西人民竟然把我们大中华的国旗绘错了,为什么呢?因为我们可爱的五星红旗每个星星的倾斜角度是不同滴。今天就利用css3的知识绘制我们的国旗,话说第一次画国旗,还蛮激动。。。O(∩_∩)O~
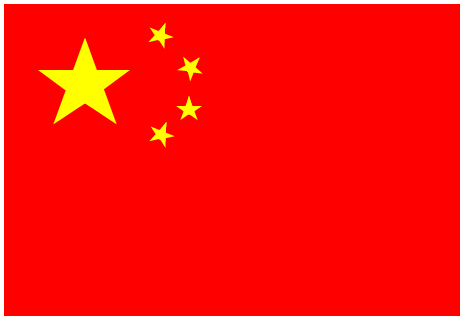
先上一下最终效果图,大家都见过的啦:

首先,我们简单画一个红色的div框,然后再画一个div存放我们的主星。我们画五角星的思路是:三个顶角是108度的等腰三角形。注意注意,千万注意,为什么顶角是108度呢?因为,我们五角星的每个角是36度!所以如果你想当你确定一条边的长度的时候,要利用tan或者sin值算出来另一条边,不然五角星看起来就没那么正啦。废话不多说,上代码:
html:
<body>
<div class="main">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
<div class="div5"></div>
</div>
</body>
css:
.main{
width: 456px;
height: 312px;
margin: auto;
background: #f00;
position: relative;
}
.div1{
width: 0;
height: 0;
border-top:34px solid #ff0;
border-right: 46.8px solid transparent;
border-left: 46.8px solid transparent;
position: absolute;
top:66px;
left: 34px;
}
关于如何画三角形,之间的文章中有讲过,画出来就是这样滴:

然后利用before和after元素,我们再画两个一模一样的三角形,利用rotate旋转
.div1:before,.div1:after
{
content: '';
width: 0;
height: 0;
border-top:34px solid #ff0;
border-right: 46.8px solid transparent;
border-left: 46.8px solid transparent;
position: absolute;
top:-34px;
left: -45px;
}
.div1:before{
transform: rotate(70deg);
}
.div1:after{
transform: rotate(-70deg);
}
为什么是70度呢?在chrome里面多旋转几次就知道了,70度的时候刚刚好它们可以重合,于是我们就得到了第一个五角星啦

同理,我们再画另外四个小星星,同比例缩小就好了。注意,要利用position绝对定位把每颗星星的位置固定好。
.div2, .div3, .div4, .div5{
width: 0;
height: 0;
border-top: 9.81px solid #ff0;
border-left: 13.5px solid transparent;
border-right: 13.5px solid transparent;
position: absolute;
}
.div2:before,.div2:after,.div3:before,.div3:after,
.div4:before,.div4:after,.div5:before,.div5:after
{
content: '';
width: 0;
height: 0;
border-top:9.81px solid #ff0;
border-right: 13.5px solid transparent;
border-left: 13.5px solid transparent;
position: absolute;
left:-13.5px;
top: -9.81px;
}
.div2{
left:143px;
top: 28px;
}
.div3{
left:173px;
top: 60px;
}
.div4{
left:172px;
top: 102px;
}
.div5{
left:144px;
top: 127px;
}
.div2:before, .div3:before,.div4:before,.div5:before{
transform: rotate(70deg);
}
.div2:after, .div3:after, .div4:after, .div5:after{
transform: rotate(-70deg);
}

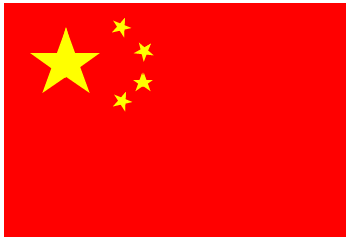
啦啦啦,我们的五星红旗咯,不过注意,不要犯巴西奥运会的错误噢,我们的每颗小星星的倾斜角度是不一样滴!我们把它们再旋转一下。
.div2{
transform: rotate(22deg);
}
.div3{
transform: rotate(41deg);
}
.div4{
transform: rotate(0deg);
}
.div5{
transform: rotate(22deg);
}

是滴,你没看错,我们已经画出来了,完完全全代码写出来的哦~是不是很自豪呀呀呀
Written on January 31, 2017