纯CSS绘制三角形
如何用CSS绘制三角形?先来理解以下原理。
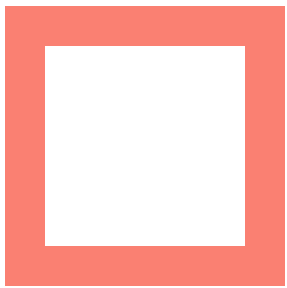
首先,我们来绘制一个边框40px的矩形。
width: 200px;
height: 200px;
border: 40px solid salmon;
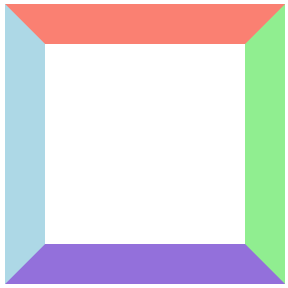
我们把每个边框设置成不同的颜色:
width: 200px;
height: 200px;
border-top:40px solid salmon;
border-right:40px solid lightgreen;
border-left:40px solid lightblue;
border-bottom:40px solid mediumpurple;
然后我们去掉矩形的宽度和高度看看:
border-top:40px solid salmon;
border-right:40px solid lightgreen;
border-left:40px solid lightblue;
border-bottom:40px solid mediumpurple;

那么我们把矩形的宽度和高度改成0看看:
width: 0;
height: 0;
border-top:40px solid salmon;
border-right:40px solid lightgreen;
border-left:40px solid lightblue;
border-bottom:40px solid mediumpurple;
到这里是不是就一点思路了呢?三角已经出现了哦,最后一步,我们把三个边框的颜色都设置为透明色,只留下一个边框
width: 0;
height: 0;
border-top:40px solid transparent;
border-right:40px solid transparent;
border-left:40px solid transparent;
border-bottom:40px solid mediumpurple;
嘻嘻,是不是很简单?应用的时候结合伪类before:和after:元素就可以啦
Written on December 16, 2016